Free, Secure and Easy to Manage: Drupal Tome + Bookish + GitPod + Netlify

A few months ago I ran my separate blog site to share the idea of Open Source Literature.
It's based on the Netlify template for Tome projects with an awesome Bookish profile that is ideal for blogging. I'm not going to describe the pros and cons of that profile, you can read the fresh blog post "Meet Bookish, an install profile for static Drupal blogs" by Samuel Mortenson.
I can host static on Netlify for free. Usually, I ran my Tome installation locally, but it's not convenient, because I need to have a relatively powerful local machine with Composer and Drush installed locally. There is no ability to add a new post, say, from a tablet when I'm out without my laptop somewhere on vacation and so on. But now I use the workflow that completely gets rid of that limitation.
Let me explain how it works now.
You can fork the Netlify template for Tome projects and make the initial installation and setup locally. Please read the Official Documentation.
Also, deploy your site on Netlify hosting. It's very convinient to use the link "Deploy to Netlify":

But you have to setup link to your repository in Reasdme.md:
[](https://app.netlify.com/start/deploy?repository=https://github.com/drupal-tome/netlify-template)
But can we work without local Drupal installation?
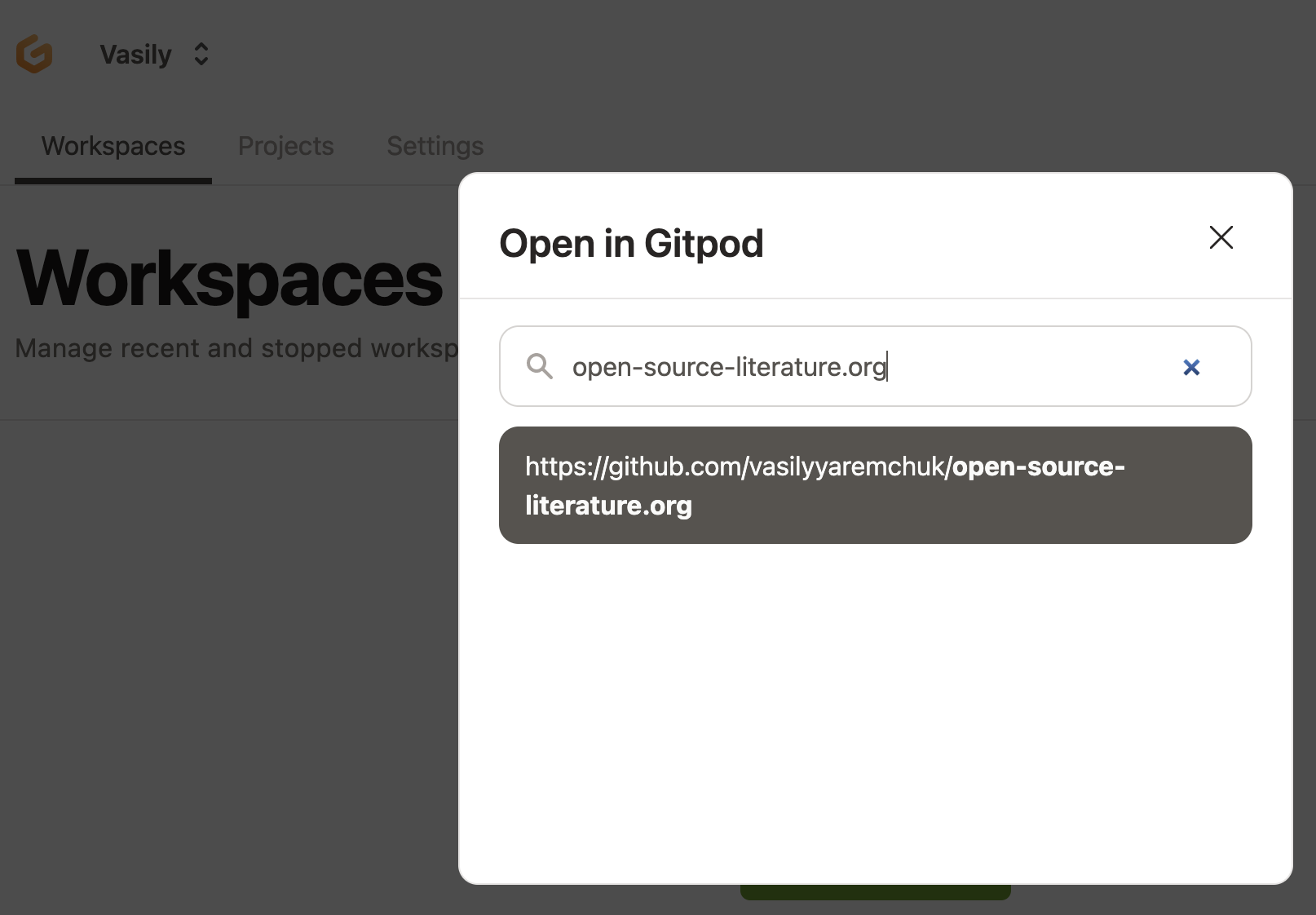
Now when I need to add a new post I use GitPod. I've register there with my GitHub account and I can run GitPos Workspace with any my repository. I'm selecting my open-source-literature.org repository:

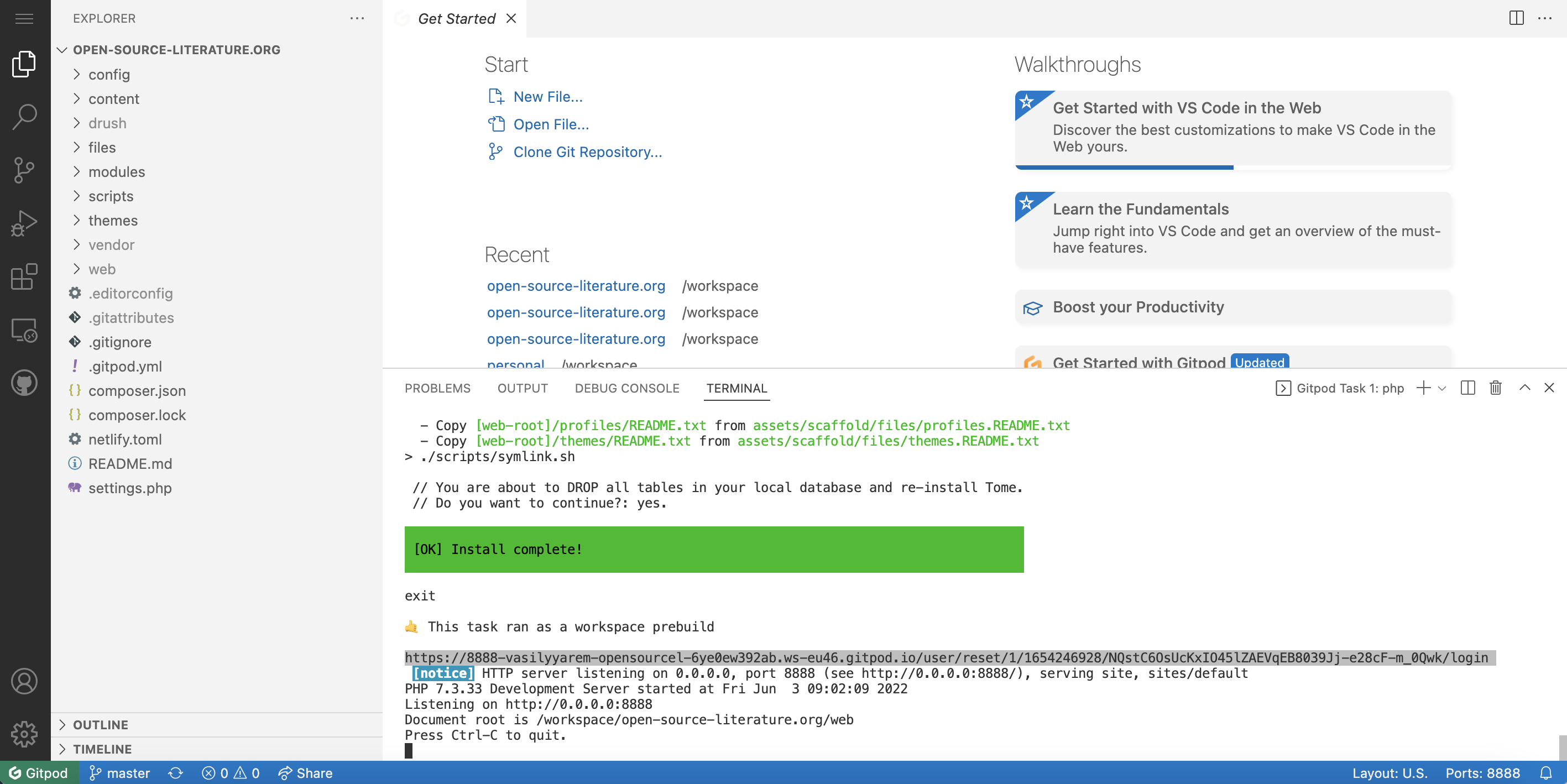
After that, I have an awesome VS Code editor where I can customize theme and I have a one-time login link to admin:

It looks like magic but you can run the installation of your site into the workspace, generate a one-time login link and run the webserver automatically, there is a file .gitpod.yml that allows setting commands when you run your workspace, you can align that file with your needs. There is default .gitpod.yml in the Netlify template for Tome:
image: mortenson/tome
tasks:
- init: |
COMPOSER_MEMORY_LIMIT=2048M composer install
[ -d content ] && drush tome:install -y
command: |
[ ! -d content ] && echo "Looks like you haven't initialized a Tome site yet - make sure to composer require any profiles you want to use, then run drush tome:init to get started!"
[ -d content ] && drush uli -l $(gp url 8888)
[ -d content ] && drush runserver 0.0.0.0:8888
ports:
- port: 8888
onOpen: ignoreI can open a one-time login link in the new browser tab and make some edits:

When you've finished all your fixes you need to make some actions in the VS Code terminal:

- stop the server (^C),
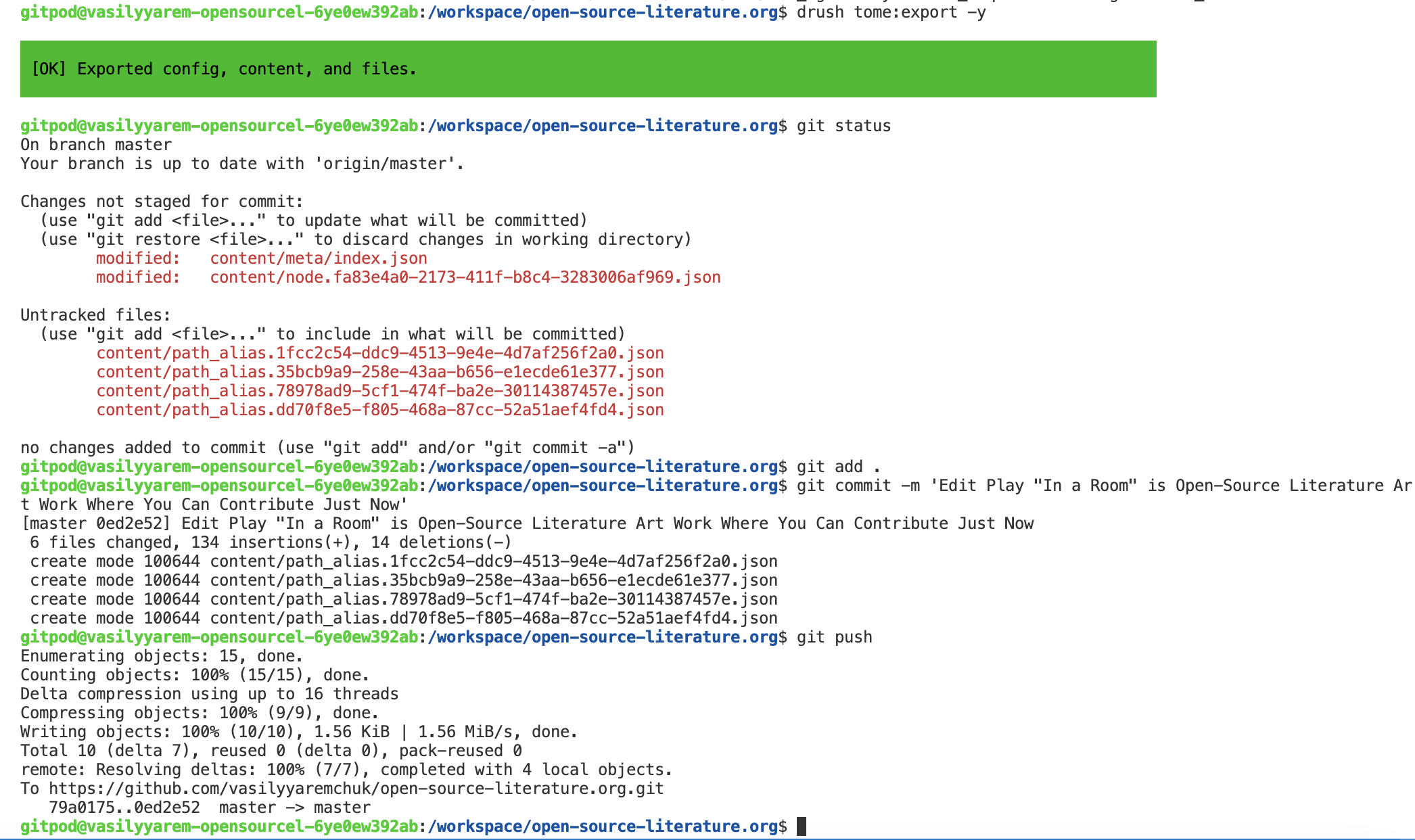
- type $ drush tome:export -y to export changes from database to files,
- save changes to your repository
$ git add .
$ git commit -m "Your commit message."
$ git push
That's it! Your changes will be deployed to Netlify automatically!
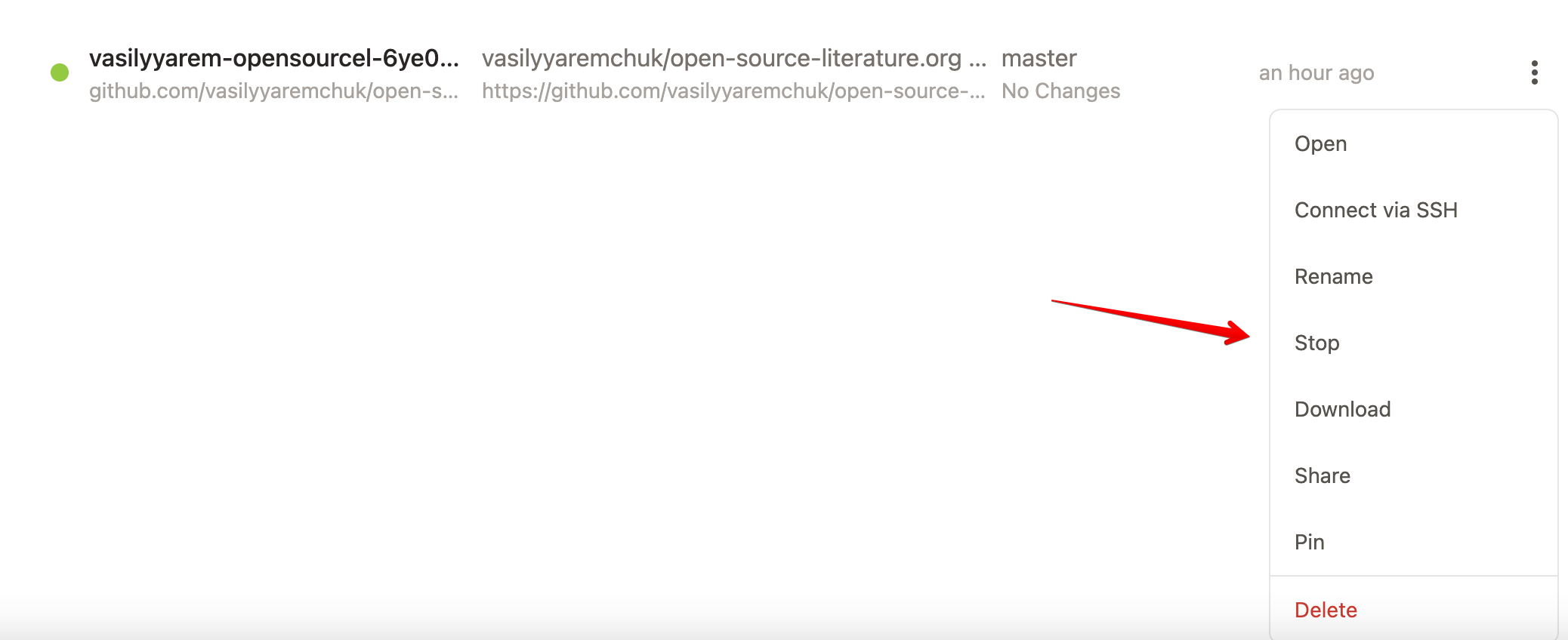
Is there any limitation to such an approach? Sure, GitPod allows running workspaces up to 50h per month free. So don't forget to stop your workspace after you'll finish your edits: